Resources
Resources are the building blocks of Ilograph diagrams; they define the “what” that a diagram models. While a resource is defined only once in an Ilograph diagram, it can appear in multiple perspectives.
Resources are defined under the top level resources property as a list like so:
resources: - name: Resource A - name: Resource B - name: Resource C
Once defined, resources can be referenced in perspectives.

Resources have properties such as name, subtitle, and icon. Properties are defined on a resource like so:
resources: - name: Order subtitle: Database table icon: AWS/Database/DynamoDB_Table.svg
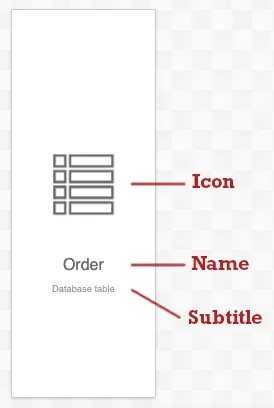
Only the name property is required. When rendered, a resource with a name, subtitle, and icon will appear like in the accompanying image.
Here are details of each of the name, subtitle, and icon properties:
Name - The resource name is displayed prominently on the resource. The name of a resource also serves as its identifier unless an explicit id is specified (see below). Two resources that share a parent cannot have the same name (or id, if defined).
Subtitle - The resource subtitle is a short descriptor often used to signify the kind of resource. It appears under the resource name when the resource is selected or when space otherwise permits. It cannot contain markdown or line breaks.
Icon - The resource icon appears above or next to the resource name when space permits. Read more about resource icons here.
Other properties - Resources have many other properties that control their appearance. For details, see the Ilograph Spec.
A resource can have one or more child resources. Child resources can be declared under a parent resource using its children property like so:
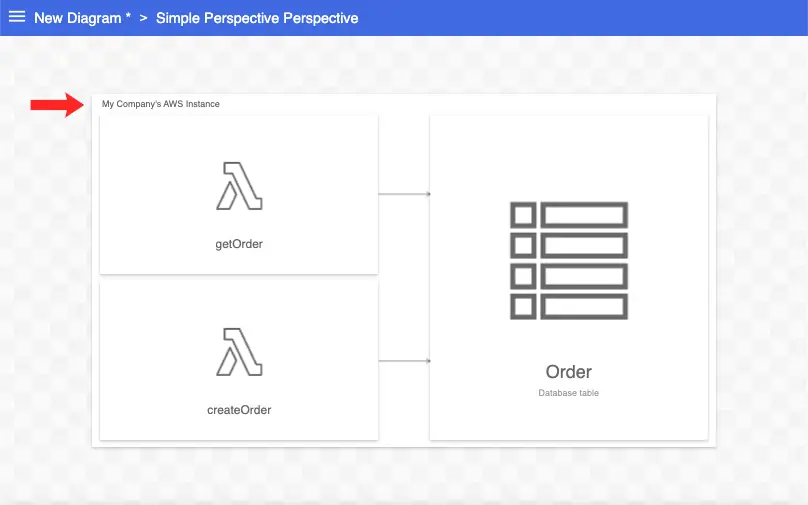
resources: - name: My Company's AWS Instance subtitle: AWS Instance children: - name: getOrder icon: AWS/Compute/Lambda.svg subtitle: Lambda function - name: createOrder icon: AWS/Compute/Lambda.svg subtitle: Lambda function - name: Order icon: AWS/Database/DynamoDB_Table.svg subtitle: Database table perspectives: - name: Simple Perspective relations: - from: getOrder, createOrder to: Order
When this ilograph is rendered, the parent resource (My Company's AWS Instance) appears as a context resource in the perspective. Context resources convey important contextual information about the perspective to the viewer, among other benefits.

Note that the context resource appears even though it isn’t directly referenced in the relation list (see the bottom of the code above). By default, all perspectives will render context resources based on the resource hierarchy. We can override this behavior using contexts or on a per-perspective basis using parent overrides.
A resource can be given an extended description using the description property. Descriptions appear under the subtitle when a resource is selected. They may contain markdown.
resources: - name: Resource A description: This is a single-line description
To include line breaks in your description, start your description with |- and a new line like so:
resources: - name: Resource A description: |- This is a description with multiple lines
Multi-line descriptions may contain markdown.
You may also define a description as key-value pairs like so:
resources: - name: My EC2 Instance description: Type: c6g.xlarge vCPU: 4 Memory: 8GB Instance ID: i-abcd1234efgh5678
Descriptions defined this way will render as a table. The values may contain markdown, but the keys may not. Key-value pairs are inherited (see below), and inheriting resource may override individual pairs and add new ones.
Resource inheritance is an advanced technique used to reduce repetition when creating Ilograph Diagrams.
Often, resource trees will have multiple instances of the same kind of resource, leading to lots of repetition. For example, when diagramming a computer network, you might have many identical network switches, each with the same number of ports. More specifically, if you had two identical 3-port switches, named Switch A and Switch B, it would look like the following when defined in Ilograph source:
resources: - name: Switch A subtitle: Network Switch color: navy description: A three-port switch children: - name: Port 1 - name: Port 2 - name: Port 3 - name: Switch B subtitle: Network Switch color: navy description: A three-port switch children: - name: Port 1 - name: Port 2 - name: Port 3
Being identical, but distinct, resources, Switch A and Switch B have identical properties. We can cut down on this repetition, and formalize this “is-a” relationship, using resource inheritance. We’ll start by declaring a new resource, called Switch, and declaring it as abstract:
resources: - name: Switch subtitle: Network Switch color: navy description: A three-port switch abstract: true children: - name: Port 1 - name: Port 2 - name: Port 3
Next, we’ll redefine Switch A and Switch B to be instances of Switch:
resources: ... - name: Switch A instanceOf: Switch - name: Switch B instanceOf: Switch
And with that, both Switch A and Switch B have all the properties of Switch, including its children. If desired, we can override any of the inherited properties (except children, see detailed inheritance rules below) by simply defining them on Switch A or Switch B.
Both switches and their ports can be referenced in perspectives as usual. Abstract resources, however, cannot be referenced in perspectives. We’ll round out this example by adding six Terminal resources and use them all in a simple perspective, called Network:
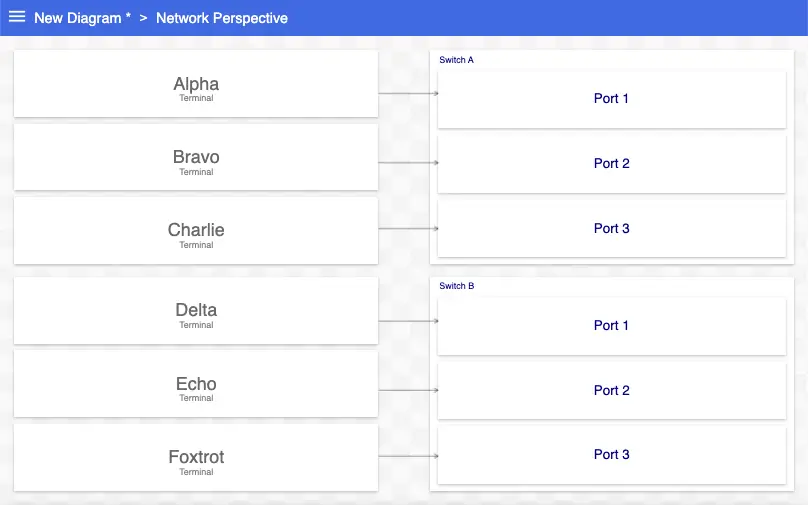
resources: ... - name: Alpha subtitle: Terminal - name: Bravo subtitle: Terminal - name: Charlie subtitle: Terminal - name: Delta subtitle: Terminal - name: Echo subtitle: Terminal - name: Foxtrot subtitle: Terminal perspectives: - name: Network relations: - from: Alpha to: Switch A/Port 1 - from: Bravo to: Switch A/Port 2 - from: Charlie to: Switch A/Port 3 - from: Delta to: Switch B/Port 1 - from: Echo to: Switch B/Port 2 - from: Foxtrot to: Switch B/Port 3
Notice that we reference the resources as usual here; perspectives are agnostic to whether resources use inheritance or not. When rendered, this example looks like so:

You find this complete example in the ilograph app.
-
You can define abstract resources at any level in your resource tree.
-
A resource may be instantiated from an abstracted resource that is declared at the same level, (sibling) or higher (parent, grandparent, great-grandparent, etc) In other words, the abstract resource must be at the same level or higher in the resource tree than the implementing resource.
-
Multiple inheritance is not supported.
-
Resources that implement abstract resource can define their own children in addition to children defined by the inherited resource. A defined child resource will replace an inherited child resource if they have the same id/name.
-
Abstract resources can implement other abstract resources, but only from abstract resources that are higher in the resource tree.
In most cases, a resource can be referred to by its name property. However, if a resource’s name contains a restricted character (/, ^, *, [, ], or commas), the resource’s id property must be defined. The resource is then referred to by this id. The id property cannot contain restricted characters.

