Sequence Perspectives
Sequence perspectives show detailed interactions between resources. Sequence perspectives are perfect for showing actions between resources that happen in a sequential order. While relation perspectives are great for showing static relations between resources, sequence diagrams are ideal for showing what resources do in specific scenarios.

To create a sequence perspective, simply declare a sequence in your perspective using the sequence property.
In Ilograph source, a sequence is defined with sequence, start, and steps like so:
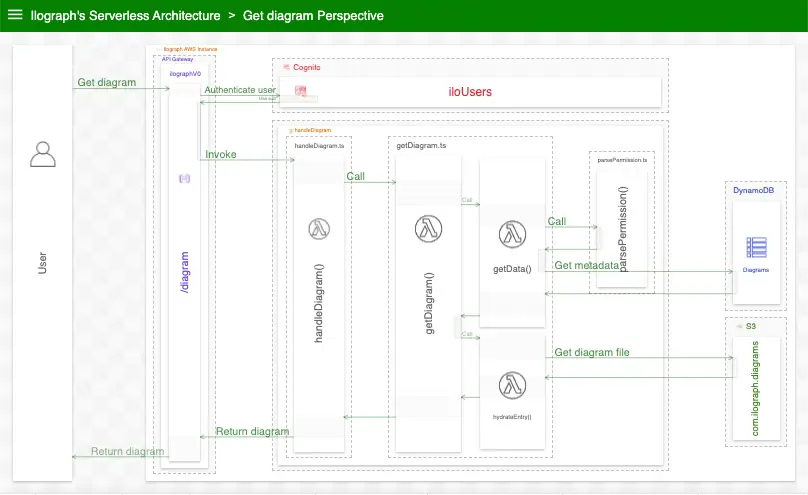
# Resource tree omitted ... perspectives: - name: Get Diagram color: LimeGreen sequence: start: Users steps: - to: ns label: Get diagram - toAndBack: iloUsers label: Authenticate user - to: getIlograph label: Invoke - toAndBack: Ilographs label: Get metadata - toAndBack: Permissions label: Get permission - toAndBack: diagrams.ilograph.com label: Retrieve content - to: ns label: Return diagram - to: Users label: Return diagram ...
sequence indicates that this perspective shows a sequence. start defines the starting resource, and steps define the steps of the sequence. When rendered, this perspective might look like the above image.
Each step must define to, toAndBack, toAsync, restartAt, or subSequence. Each behaves slightly differently.
to - The most common case; when defining a step with to, the sequence control flow moves to the specified resource.
toAndBack - Like to, only a step back to the previous resource is automatically added after. This is a convenient way to specify simple calls that return to the caller right away.
toAsync - Like to, only the sequence control flow doesn’t move to the specified resource; instead, it remains with the previous resource. Async steps are drawn with dashed arrows.
restartAt - Moves the seqeunce control flow to the specified resource without drawing an arrow. The next step will originate from this resource.
subSequence - See below.
The arrows can be labeled and given colors and descriptions using the label, color, and description properties on each step. Just like with relation perspectives, the label appears above the arrow, while the description appears on mouse-over. Descriptions can contain multiple lines and markdown.
start, to, toAndBack, toAsync, and restartAt can all be given the special value “none” to direct the flow to or from an off-screen resource.
Set the bidirectional property to true on a step to draw arrowheads on both ends of the step’s arrow(s). This is mostly useful when using toAsync.
Sequences can contain sub-sequences. The steps in sub-sequences are rendered inside colored boxes. Diagram viewers can zoom in to sub-sequences to see their details:
Sub-sequences can be defined anywhere a step is defined. In a step, instead of specifying to, toAndBack, etc. (see above), specify a subSequence like so:
# Resource tree omitted ... perspectives: - name: Get Diagram ... sequence: start: Users steps: ... - subSequence: - name: My Sub-Sequence color: blue steps: - to: getIlograph label: Invoke - toAndBack: Ilographs label: Get metadata - toAndBack: Permissions ...
Sub-sequences must have a name, and optionally can have a color and notes. A sub-sequence’s notes are visible in the perspective notes panel when the viewer is zoomed into a sub-sequence.
Please see this diagram for an example of sub-sequences in action.
Sub-sequences can be nested in other sub-sequences.

