Relation Perspectives
Relation perspectives show relations between resources. Relation perspectives are perfect for showing dependencies, ownership, responsibility and other relations between your resources. Generally, relation perspectives are best for showing static relationships between resources, while sequence perspectives are best for showing dynamic relationships.

To create a relation perspective, simply declare relations in your perspective using the relations property.
In Ilograph source, relations are defined like so:
# Resource tree omitted ... perspectives: - name: Service relations: - from: MiniChat to: WhosWho - from: Quick Send to: WhosWho - from: Quick Send to: LongStore ...
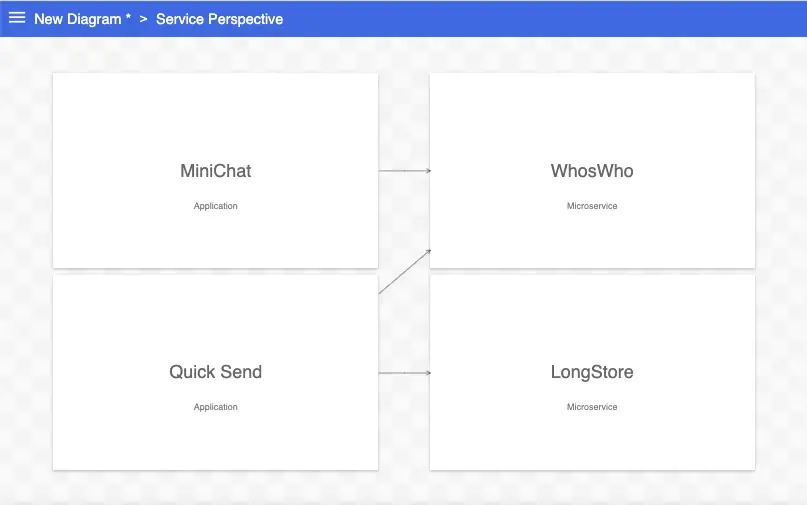
When rendered, this perspective might look like the following:

Though there isn’t much detail yet, this perspective shows which services (WhosWho and LongStore) are used by which applications (MiniChat and Quick Send).
We can combine two of the above relations by defining multiple resources in the to property, separated by commas:
... relations: - from: MiniChat to: WhosWho - from: Quick Send to: WhosWho, LongStore # Use commas to separate resources ...
This short-hand can be used wherever resources are referenced.
We can make relations more explicit by adding labels to their arrows:
... perspectives: - name: Service defaultArrowLabel: Depends On relations: ...
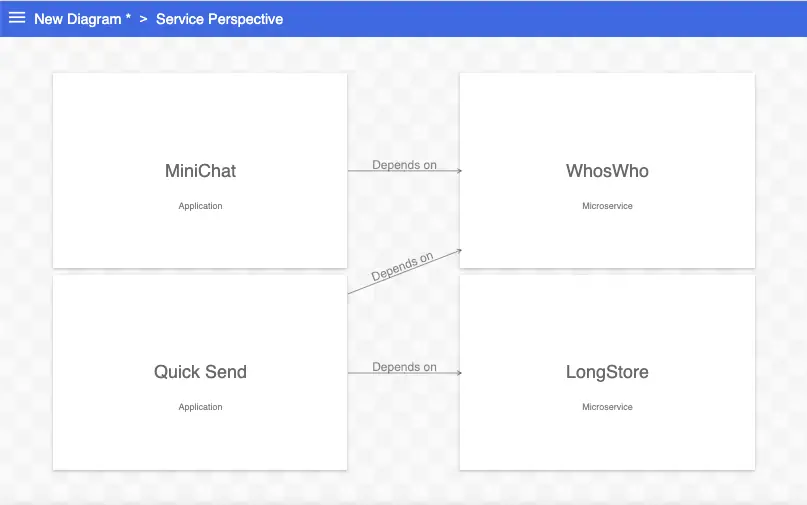
All of the arrows in this perspective are now labeled:

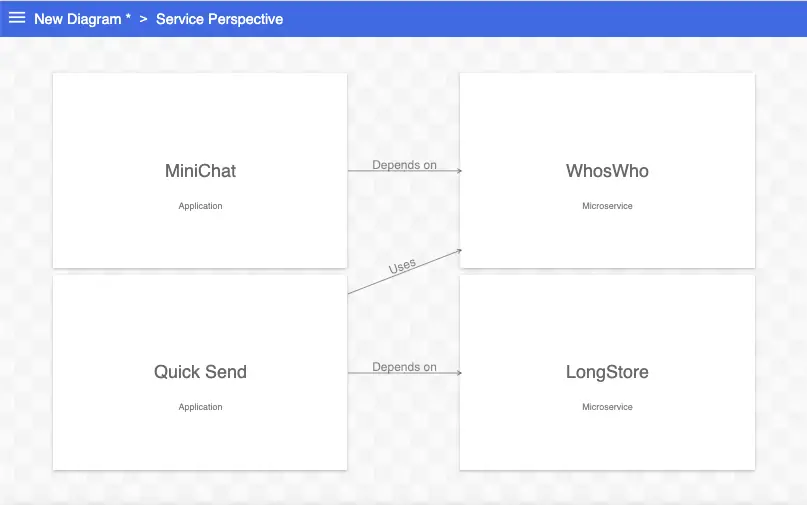
As the name defaultArrowLabel implies, this label is used only for relations that don’t have an explicit label. Use the label property set the arrow label on individual relations:
... - from: Quick Send to: WhosWho label: Uses ...

Relations can also be given a color. This can be done individually, using the color property on the relation, or using the defaultArrowColor property on the perspective.
... - from: Quick Send to: WhosWho label: Uses color: HotPink ...
If you would like to say more about a relation than will fit in a label, you can add that in its description property.
... - from: Quick Send to: WhosWho label: Uses description: Retrieves user information and permissions ...
The description appears when the user mouses-over the relation label. On mobile, the description appears when the user taps the label:
Relation descriptions can contain multiple lines and markdown.
It is sometimes desireable to show that a relation “passes through” one or more intermediate resources. This can be done by declaring the intermediate resource(s) in the via property:
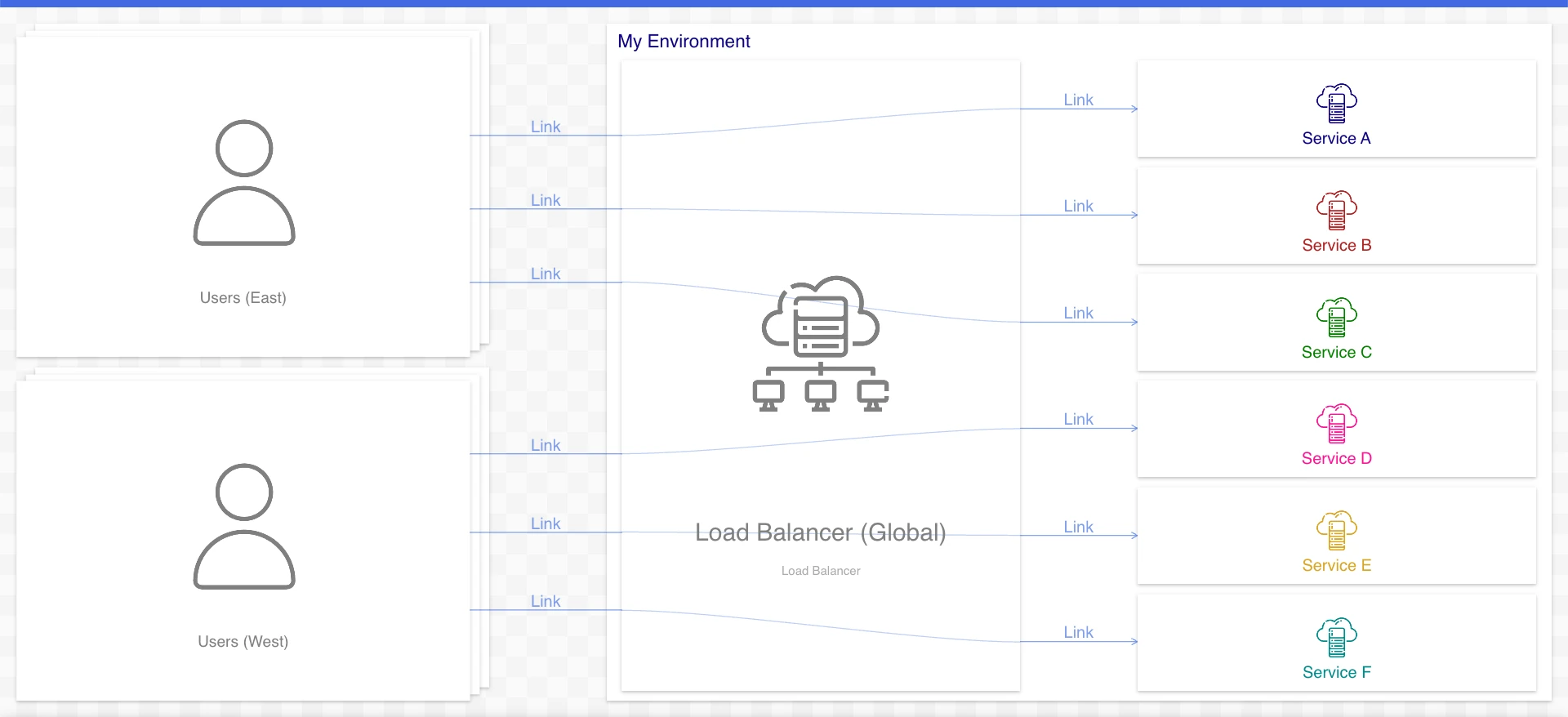
... perspectives: ... relations: - from: Users (East) to: Service A, Service B, Service C via: Load Balancer (Global) - from: Users (West) to: Service D, Service E, Service F via: Load Balancer (Global)
When rendered, relations are shown passing through the via resource(s):

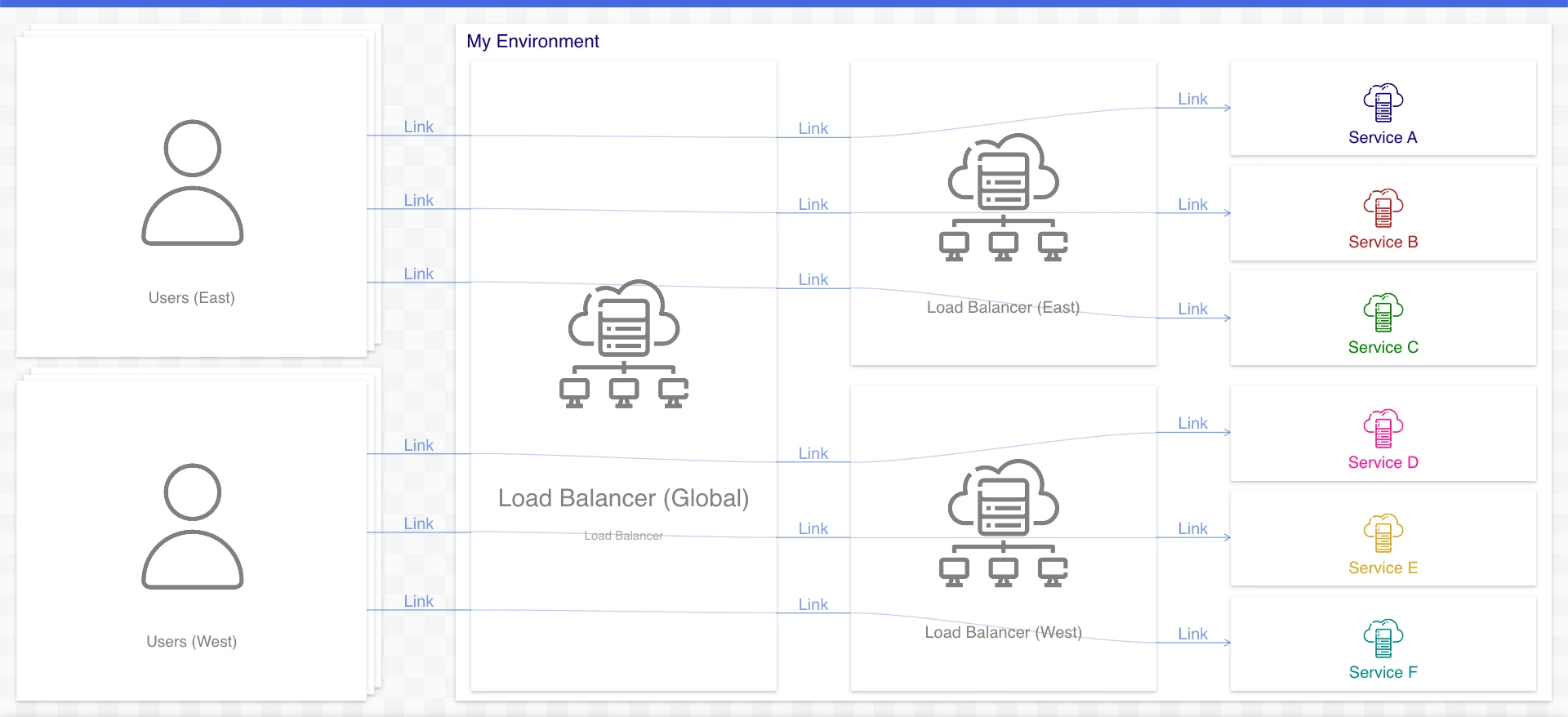
Declaring multiple, comma-separated via resources results in a chain of intermediate resources when rendered:
... perspectives: ... relations: - ... via: Load Balancer (Global), Load Balancer (East) - ... via: Load Balancer (Global), Load Balancer (West)

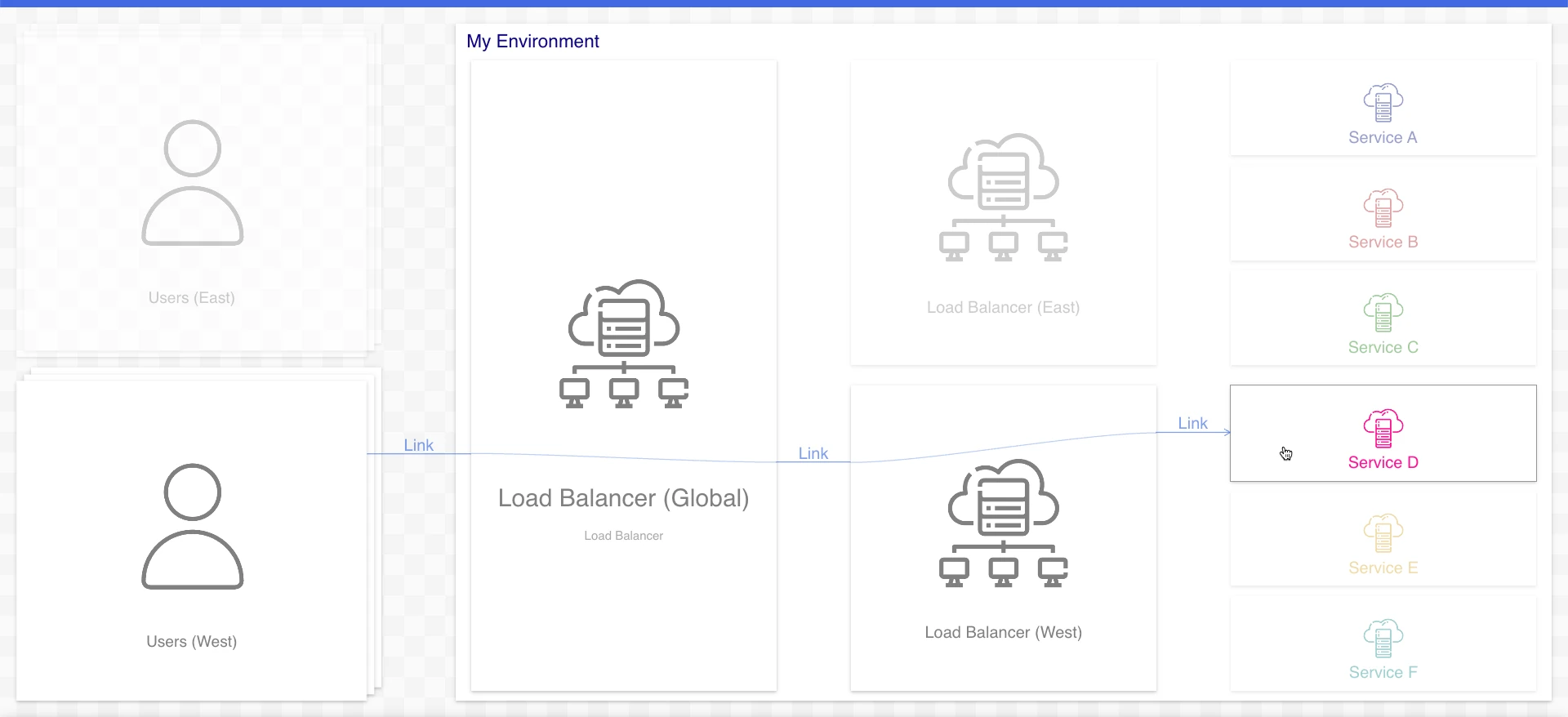
Resources connected by via relations preserve their relations when they are selected or highlighted:

By default, relations affect the layout of a perspective. Occasionally, you may want to draw an arrow between two resources in a perspective without it re-arranging the perspective’s layout. To do this, set the secondary property to true on the relation.
Relation perspectives are rendered with one of three orientation values. They are leftToRight, topToBottom and ring. Ring is useful when documenting many loosely-coupled resources with the same or similar relations. The default is leftToRight. orientation is a property of each perspective.

