Contexts
In an Ilograph diagram, the resource tree not only helps organize resources, but it enables context nodes in perspectives:

There are multiple perspectives in an diagram, but only one resource tree, so by default resources will always have the same context nodes in every perspective. We can, however, show resources inside different context nodes using contexts. When multiple contexts are defined in a diagram, users can select these contexts using a drop-down in the top-right of the app:
Notice how the relations (arrows) remain the same but the layout of the diagram changes when different contexts are selected. This allows the viewer to see the same perspectives with different contextual information.
Consider an AWS Ilograph diagram that defines resources in terms of what AWS service they belong to:
imports: - from: ilograph/aws namespace: AWS resources: - name: Amazon Web Services instanceOf: AWS::AWS Instance children: - name: Lambda instanceOf: AWS::Lambda children: - name: getOrder instanceOf: AWS::Lambda::Function - name: getUser instanceOf: AWS::Lambda::Function - name: API Gateway instanceOf: AWS::ApiGateway children: - name: Order instanceOf: AWS::ApiGateway::Resource - name: User instanceOf: AWS::ApiGateway::Resource
Notice that the highlighted resources are defined in the resource tree as children of Lambda and API Gateway. Let’s also define a simple perspective to show how they are related:
perspectives: - name: Dependency defaultArrowLabel: Calls relations: - from: Order to: getOrder - from: User to: getUser
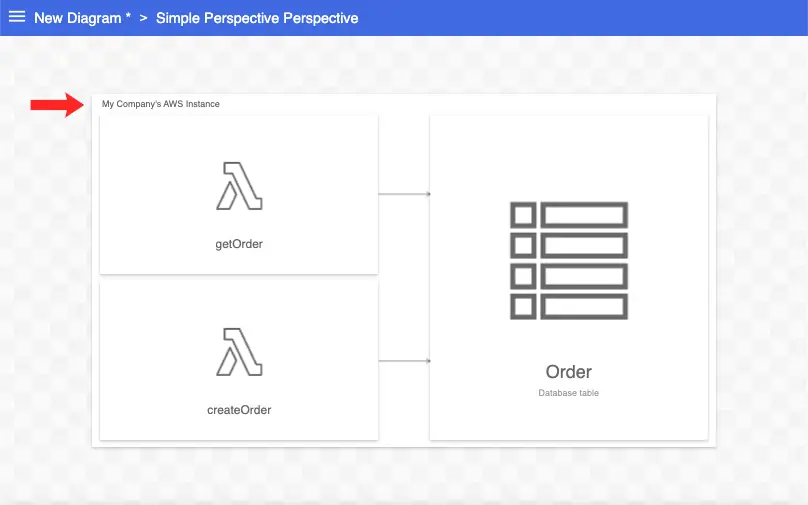
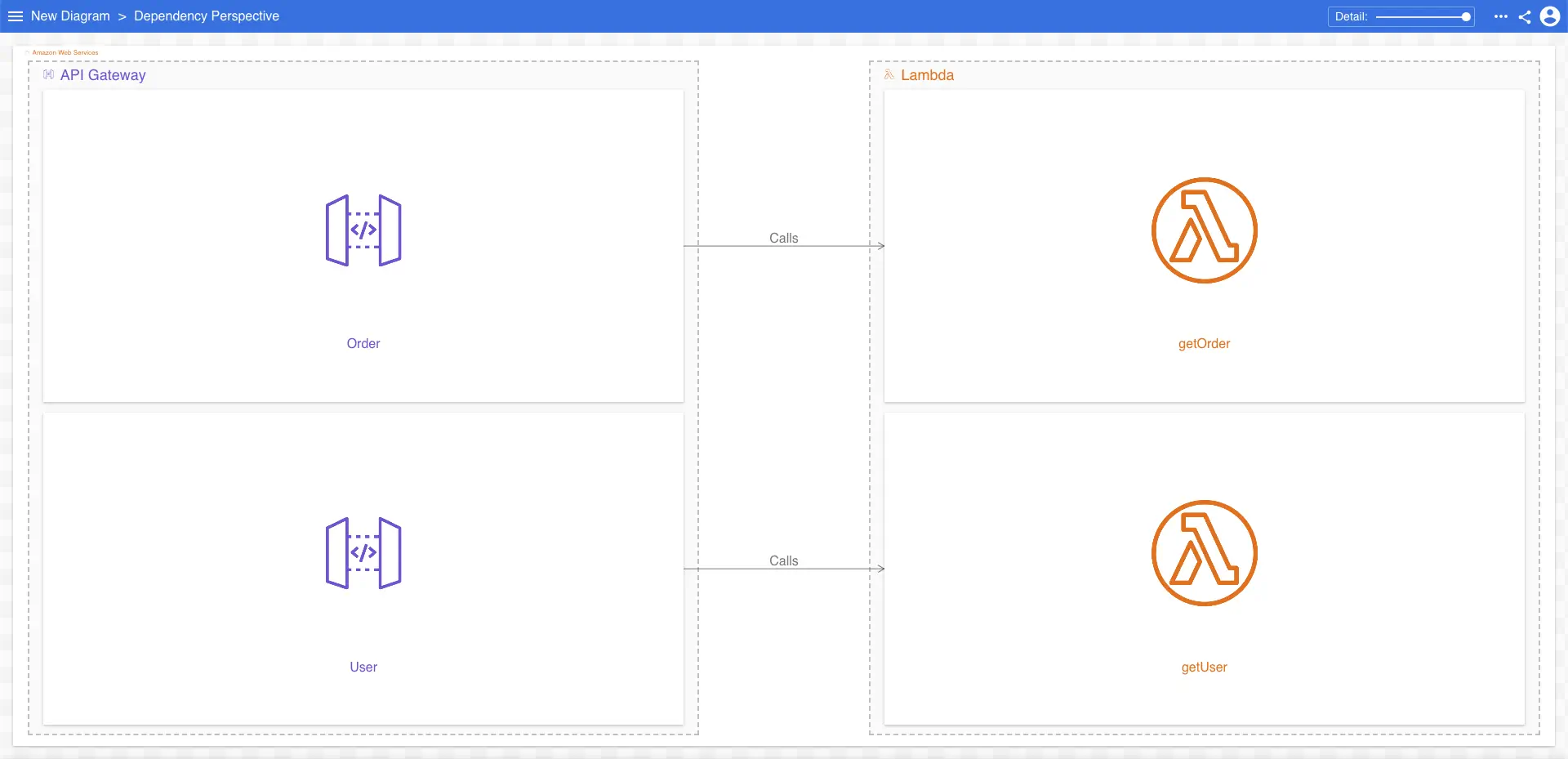
When this perspective is rendered, these subject resources (Order, getOrder, User, getUser) appear inside Lambda or API Gateway:

Almost all AWS resources are created in regions, which define their physical location on earth. While our four resources exist in their respective AWS services, we may also want to show them inside of their regions as well. We can do this while not modifying our resources (or perspective) using contexts. Contexts are defined using the top-level contexts property:
resources: ... - name: us-east-1 instanceOf: AWS::Region - name: us-east-2 instanceOf: AWS::Region contexts: - name: Region roots: - resourceId: Amazon Web Services children: - resourceId: us-east-1 children: - resourceId: Order, getOrder - resourceId: us-east-2 children: - resourceId: User, getUser
We’ve created two new resources (us-east-1 and us-east-2) in our resource tree. We’ve also added a context (named Region) to the new contexts section. This context defines its top-level roots, in this case Amazon Web Services. It then defines us-east-1 and us-east-2 to be children of Amazon Web Services, and our four subject resources as children of either one or the other region.
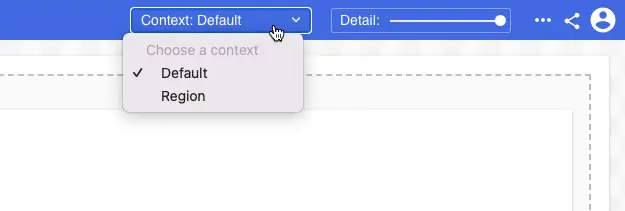
When this diagram is rendered, a new context drop-down appears in the top-right of the app, allowing the user to select our new context (Region):

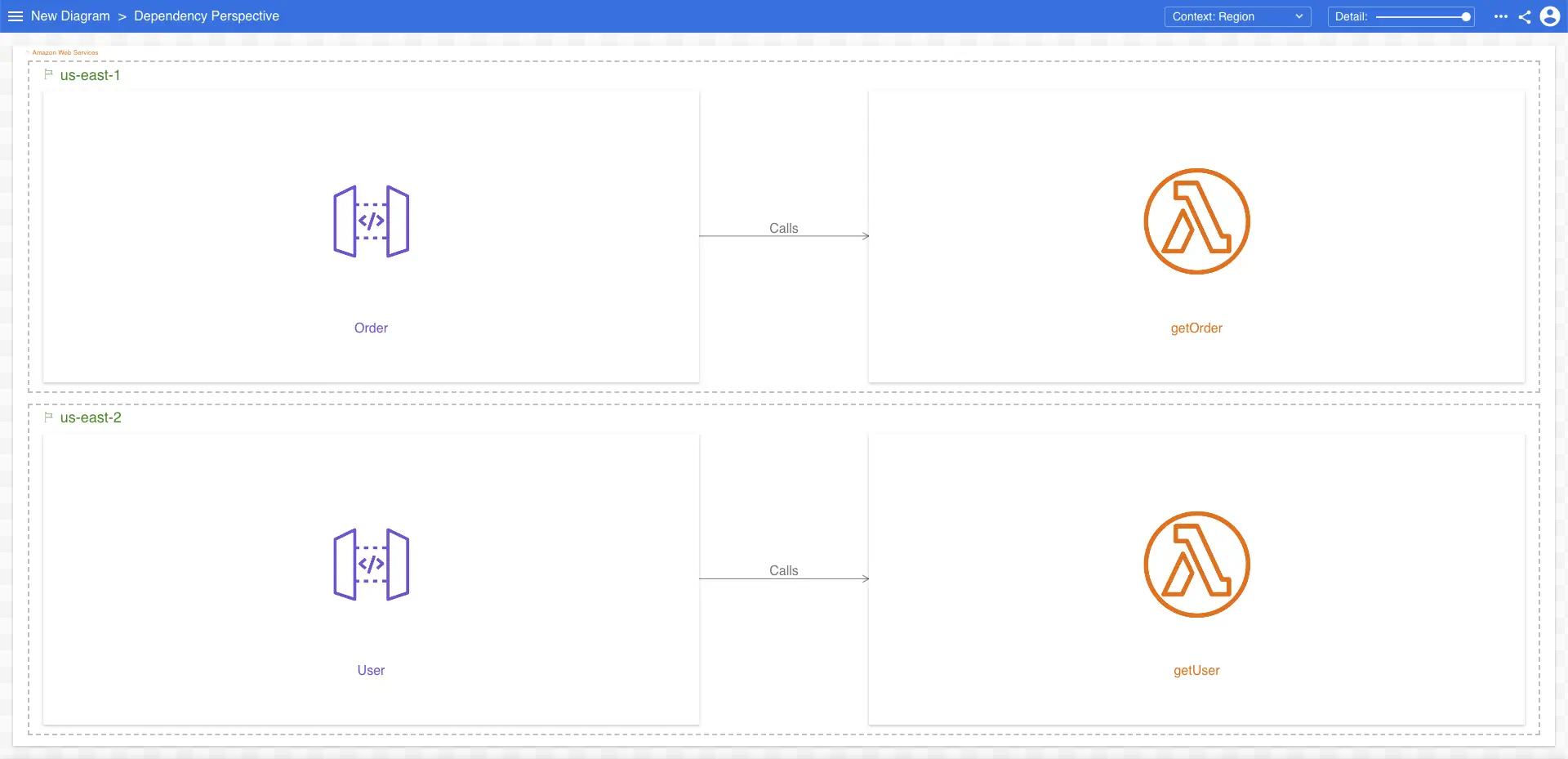
When this context is selected, our subject resources now appear in their specified regions. Notice that the relations (arrows) haven’t changed:

Switching between makes their differences clearer:
Multiple contexts can be added to a diagram. Click here to view a sample Ilograph diagram with multiple contexts.
Like perspectives, a context can extend one or more previously-defined contexts by specifying the extended context(s) in its extends property. The extending context will inherit the declared context tree of the extended context(s).
Contexts can be hidden in the context drop-down by setting their hidden property to true. This is useful when creating contexts that are intended to be extended by other contexts.
In the context drop-down, the context defined by the resource tree is called “Default”. This name can be changed to something else using the defaultContextDisplayName top-level property.

